3CX
Update 3 Final: Wake Up with PUSH for the Web Client & PWA
The final release for Version 18 Update 3 is now available. Download and upgrade via the management console for improvements to the web client, desktop app, and native-like web app (PWA). We’ve also added new desktop application features, including support for macOS.
Critical Security Update
Update 3 contains some critical security updates and we recommend customers upgrade to update 3 as soon as possible.
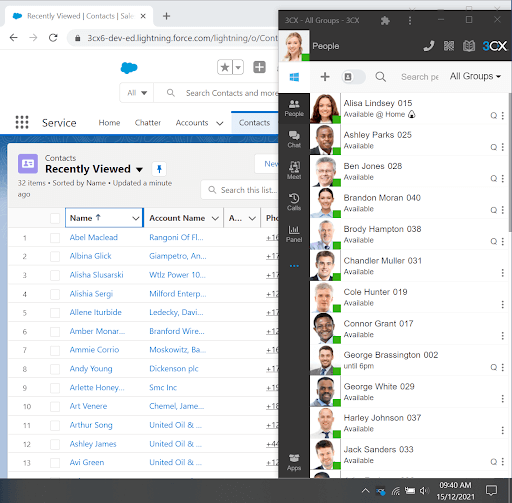
PWA & web client always present
Call notifications come through to the web client and PWA even when closed. With PUSH notification support, they are ‘woken up’ when a call or chat message is received, making day-to-day call management easy.
Further PWA reading https://www.3cx.com/blog/releases/web-client-pwa/
Which 3CX client?
| “Native like” web app which works across all operating systems (Windows, macOS, Linux & Chrome OS) | Native app for Windows and newly released for macOS |
| Install straight from browser in 1 click | Separate dialler dialog allowing calls to be made without switching windows |
| Pin it as a desktop shortcut | Ability to deploy via AD Group Policy Object |
| AutoStart with your system and get notified via PUSH notifications | Includes additional features:
|
Other fixes and improvements
- Updated translations for the management console, web client, and desktop app.
- Updated Yealink & Snom device templates
View the changelog to find out more about this version.